
Work
Vemaventuri
Interface-Design für das Messgerät von Vemaventuri
Für unseren Kunden Vemaventuri haben wir das neue Interface-Design für das SONO Messgerät konzipiert und gestaltet. Das Gerät wird zur Messung des Wassergehalts in Frischbeton auf Baustellen eingesetzt. Unsere Lösung sollte dabei den Anforderungen des Baustellenalltags gerecht werden: schnelles und einfaches Bedienen.
Trotz des modernen Touch-Displays des Messgeräts mussten alle Funktionen durch die insgesamt drei Knöpfe des Handmessgeräts intuitiv zugänglich bleiben. Das Resultat ist ein benutzerfreundliches Interface, das den Einsatz des SONO Messgeräts unter anspruchsvollen Bedingungen erheblich erleichtert und die Effizienz auf der Baustelle steigert.
Das haben wir gemacht
UX Beratung
UX Konzeption
UX Design
Technische Plattformen & Tools
Adobe XD
Zeplin
Ein intuitives Interface, das durch Touch-Display und nur drei Knöpfe maximale Bedienfreundlichkeit auf der Baustelle bietet: So haben wir das UX Design für das SONO Messgerät optimiert.
In nur zwei Monaten entstanden 27 Screens, die eine effiziente und präzise Messung des Wassergehalts im Frischbeton ermöglichen.

Challenge
Lösung
Challenge
Vemaventuri
Alle Funktionen durch nur drei Buttons steuern
Das SONO Messgerät ist mit lediglich drei Buttons ausgestattet, wodurch eine stark vereinfachte Bedienung ermöglicht werden soll. Die Herausforderung besteht darin, sämtliche Funktionen intuitiv zugänglich zu machen, ohne dabei den Nutzerfluss zu unterbrechen.
Lösung
Lemonize
Intuitive Bedienung
Wir haben den Userflow so konzipiert, dass von jedem Schritt maximal drei Funktionen abzweigen, um die Navigation zu vereinfachen. Im Design setzten wir auf eine einheitliche Button-Bar und eine klare, funktionale Button-Belegung, die die Bedienung selbst in hektischen Baustellenumgebungen intuitiv und effizient macht.
Challenge
Vemaventuri
Einsatzort: Baustelle
Am Einsatzort muss das System einfach und intuitiv bedienbar sein – die schnelle Erlernbarkeit steht hier im Fokus. Gleichzeitig stellen Lichtbedingungen wie starke Sonneneinstrahlung oder wechselnde Licht- und Schattenverhältnisse eine Herausforderung für die Gestaltung dar.
Lösung
Lemonize
Intuitive Bedienung unter erschwerten Bedingungen
Der Einsatz einheitlicher Gestaltungselemente und klar definierter Hauptfunktionen gewährleistet eine schnelle und intuitive Nutzung. Um auch bei schwierigen Lichtverhältnissen in Außenbereichen eine optimale Sichtbarkeit sicherzustellen, werden hohe Kontraste verwendet. Zentrale Elemente sind groß und prägnant gestaltet, wodurch das System in jeder Umgebung zuverlässig und benutzerfreundlich bleibt.


Die Entwicklung der Bedienoberfläche von SONO folgte einem klar strukturierten und benutzerzentrierten Ansatz, um eine intuitive und effiziente Nutzung unter anspruchsvollen Bedingungen zu ermöglichen.
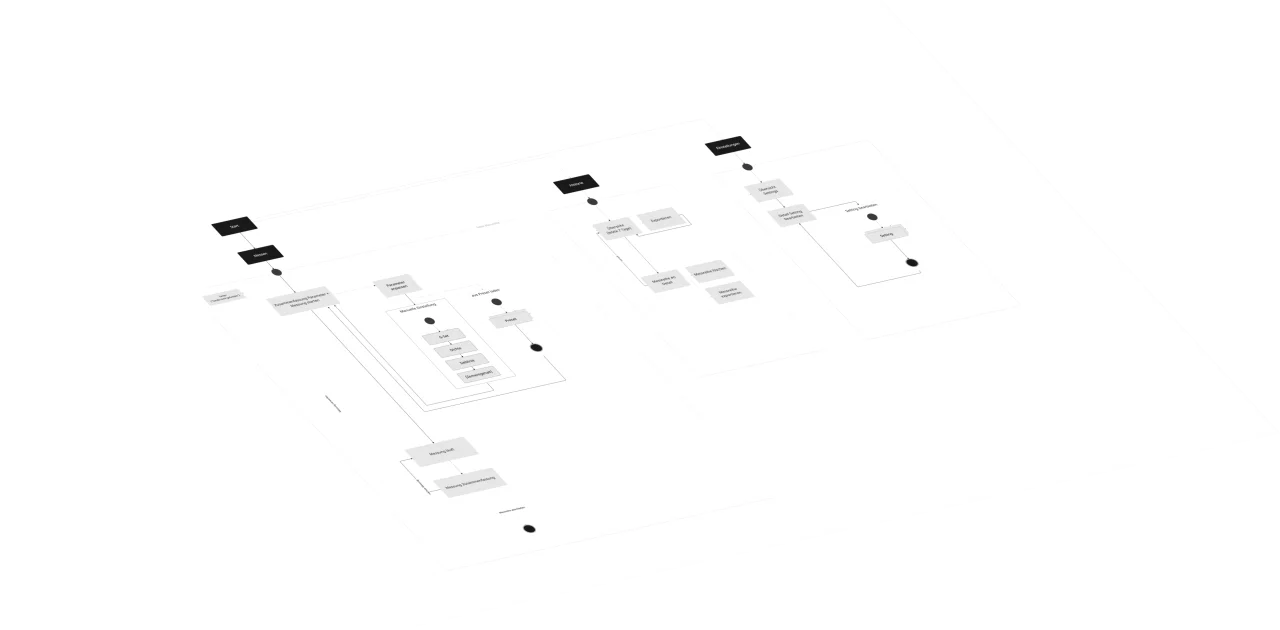
Zu Beginn wurde ein Workflow-Diagramm erstellt – eine schematische Darstellung der Arbeitsabläufe und Hauptfunktionen. Ziel war es, alle Aktionen über die drei verfügbaren Knöpfe zugänglich zu machen. Voreingestellte Hauptfunktionen erleichtern den Nutzern dabei das schnelle Weiterarbeiten durch einfaches Bestätigen. Anschließend wurden Wireframes entwickelt. Diese einfachen Skizzen der Bildschirme dienten dazu, die Inhalte und die Struktur der Bedienoberfläche festzulegen. Mithilfe eines Klickdummys, eines klickbaren Modells der Oberfläche, konnte der gesamte Ablauf getestet und optimiert werden.
Zu Beginn wurde ein Workflow-Diagramm erstellt – eine schematische Darstellung der Arbeitsabläufe und Hauptfunktionen. Ziel war es, alle Aktionen über die drei verfügbaren Knöpfe zugänglich zu machen. Voreingestellte Hauptfunktionen erleichtern den Nutzern dabei das schnelle Weiterarbeiten durch einfaches Bestätigen. Anschließend wurden Wireframes entwickelt. Diese einfachen Skizzen der Bildschirme dienten dazu, die Inhalte und die Struktur der Bedienoberfläche festzulegen. Mithilfe eines Klickdummys, eines klickbaren Modells der Oberfläche, konnte der gesamte Ablauf getestet und optimiert werden.
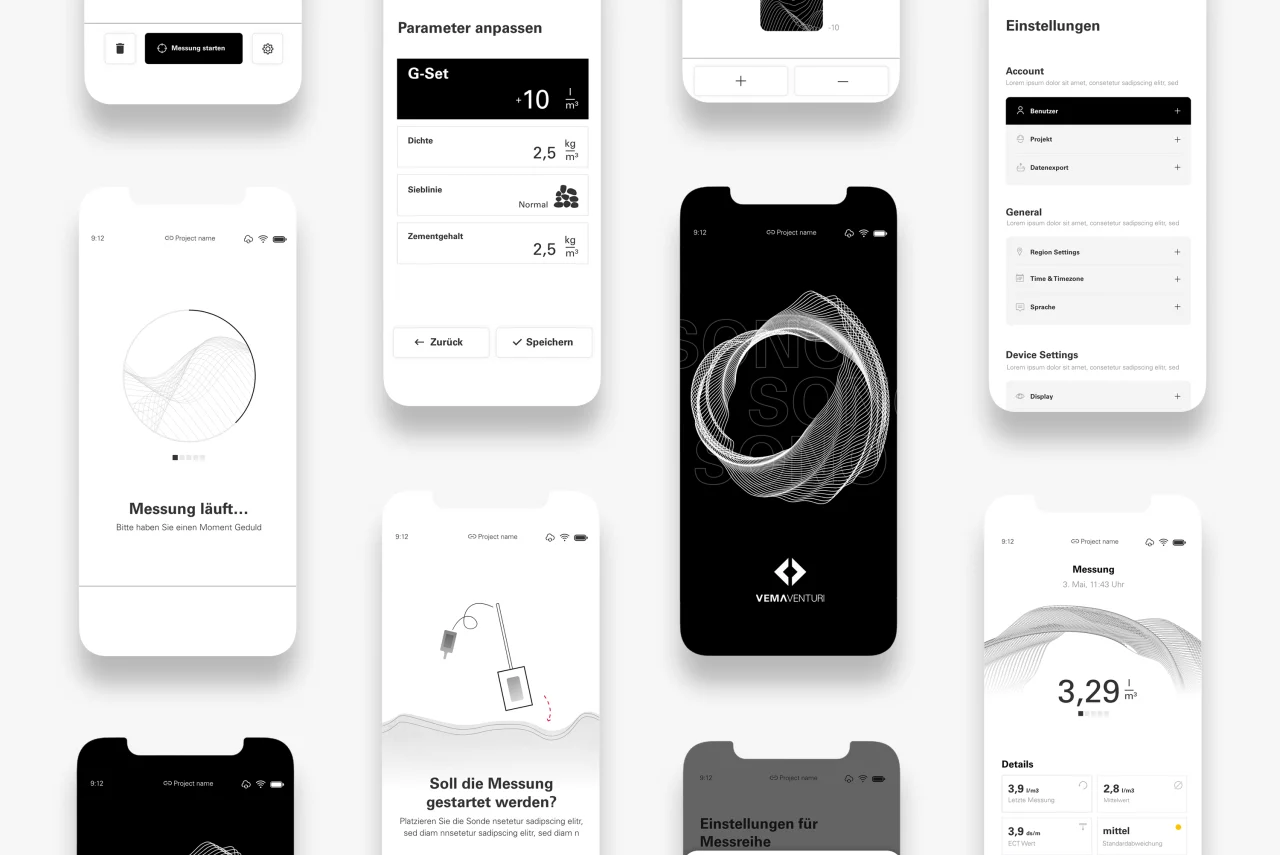
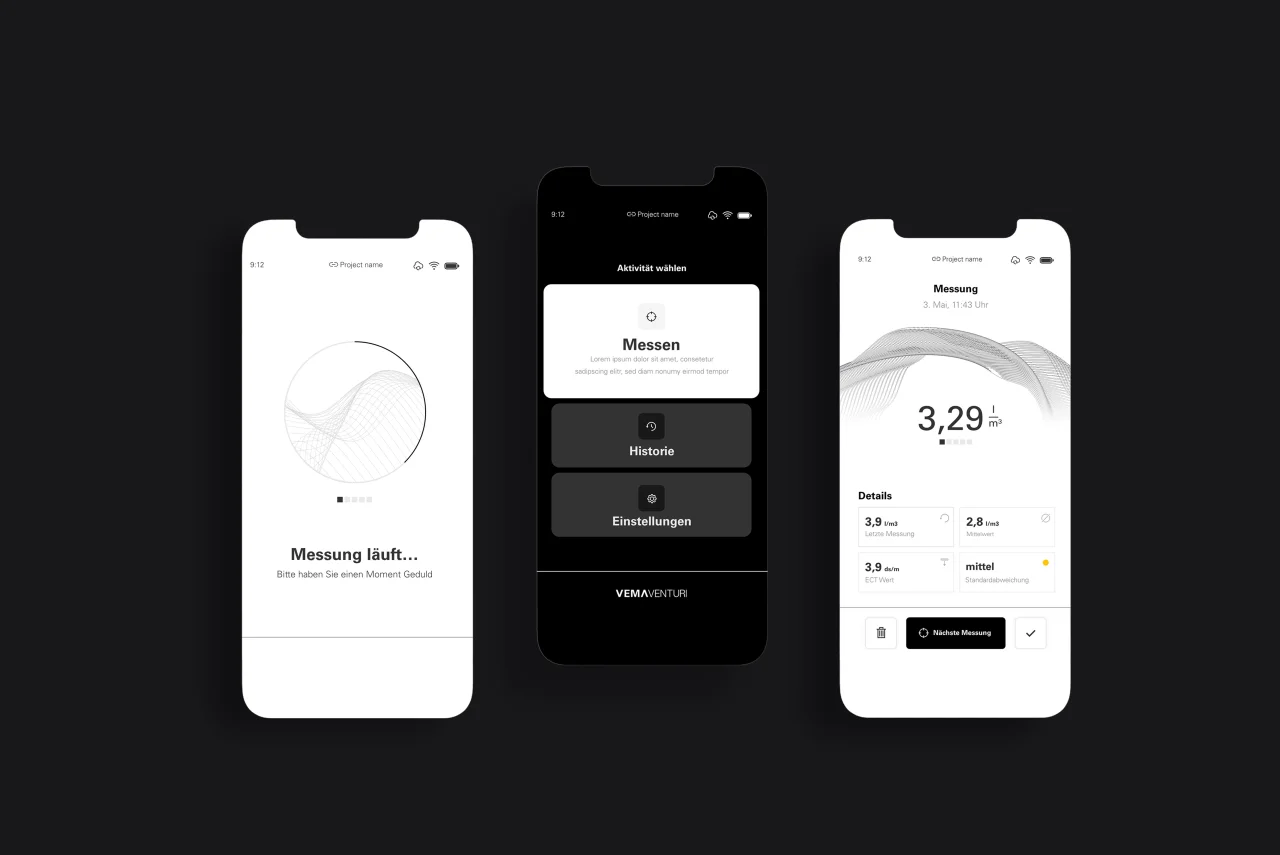
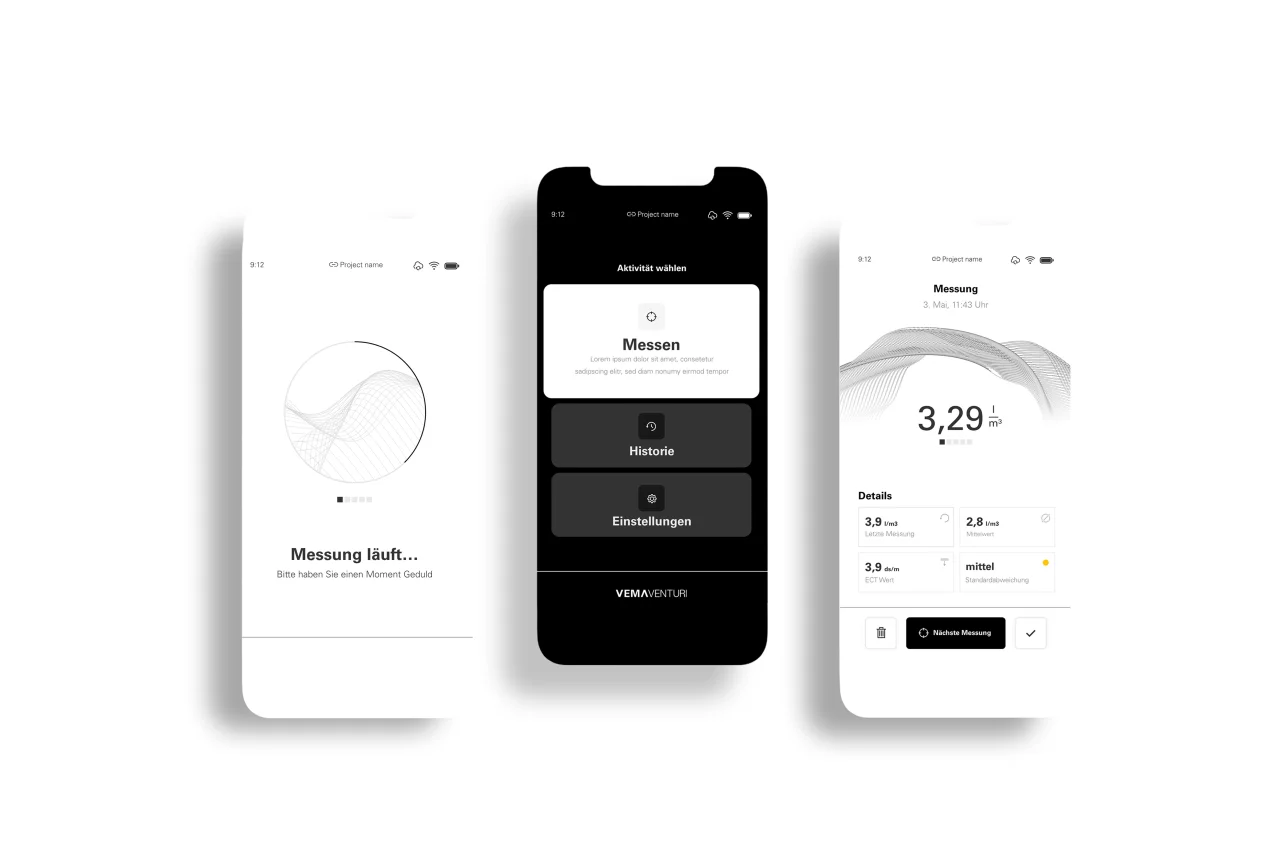
Die finalen Screendesigns orientieren sich an den Vemaventuri-Farben schwarz und weiß. Abstrakte Vektorelemente visualisieren den Messvorgang und die zugrunde liegende Sensorik-Technologie. Um eine klare Trennung zwischen Menü und funktionalem Bereich zu schaffen, wurden der Intro-Ladescreen und das Menü vollständig in schwarz gehalten, während die übrigen Inhalte in weiß gestaltet sind.
Eine durchgehend am unteren Bildschirmrand platzierte Button-Bar fokussiert die Hauptfunktion und erlaubt den Nutzern, durch einfaches Bestätigen schnell zum nächsten Schritt zu gelangen.
Das Ergebnis ist eine benutzerfreundliche und visuell klare Oberfläche, die optimal auf die Anforderungen im Einsatzumfeld abgestimmt ist.
Das Ergebnis ist eine benutzerfreundliche und visuell klare Oberfläche, die optimal auf die Anforderungen im Einsatzumfeld abgestimmt ist.
Projektdauer
2
Monate
Anzahl Screenflows
3
Screenflows
Anzahl Screens
27
Screens

Skills
Lemonize Know-How