
Work
GFT Website
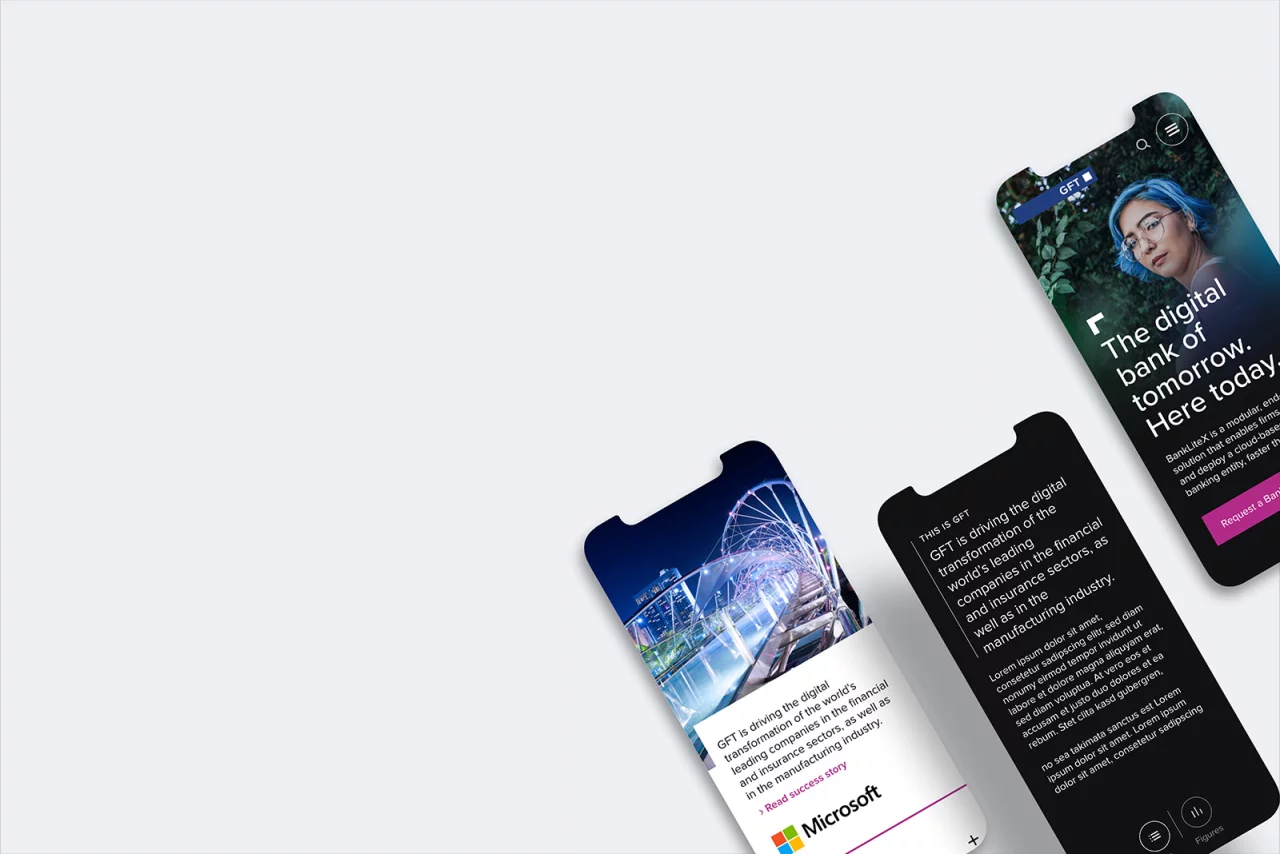
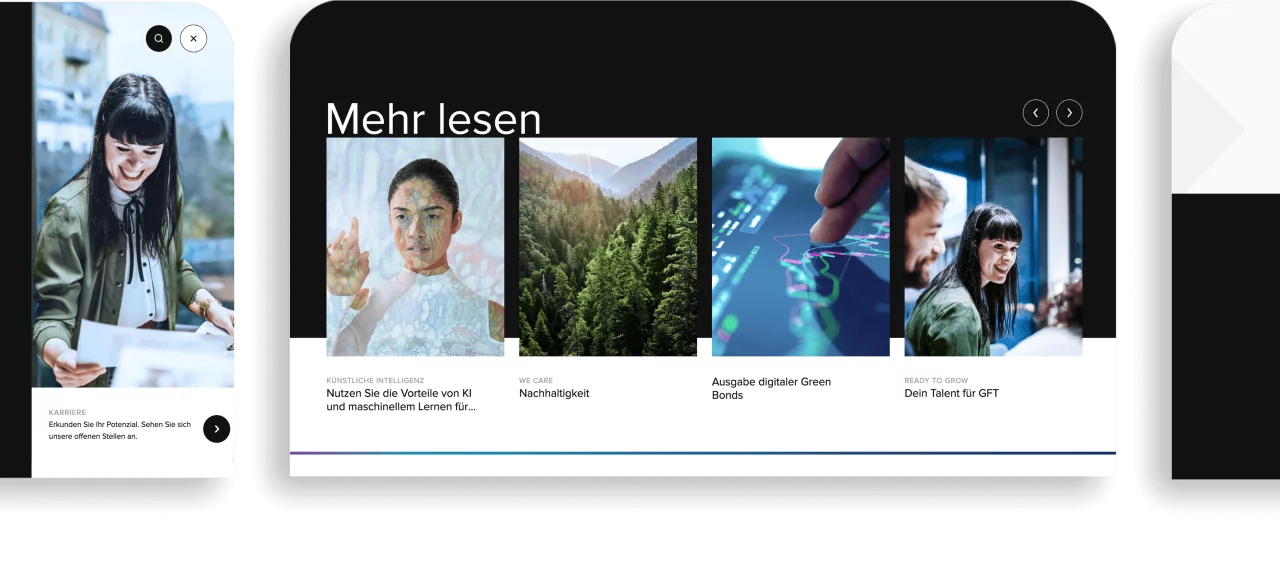
Neue User Experience für
Technologiekonzern GFT
Die Website für unseren Kunden GFT bietet Nutzern eine neu gestaltete User Experience und einen optimierten Nutzerfluss.
Neben einer reduzierten Website-Struktur und neuen Designelementen haben wir ebenfalls ein modernes Animationsdesign entwickelt. Technisch erfolgte die Umsetzung über Magnolia CMS. Dabei halten wir den redaktionellen Aufwand der Multi-Site über die Integration des Magnolia Features Live Copy gering. Ein einzigartiges Teaser-Konzept sichert eine hohe redaktionelle Flexibilität.
Das haben wir gemacht
Beratung/Konzeption
UX Design
Entwicklung (FE/BE)
Qualitätssicherung
DevOps/Operations Support
Weiterentwicklung & Optimierung
Conversion-Tracking/Analytics
Technische Plattformen & Tools
Adobe XD
Zeplin
Magnolia CMS
VueJs
Java
Tailwind CSS
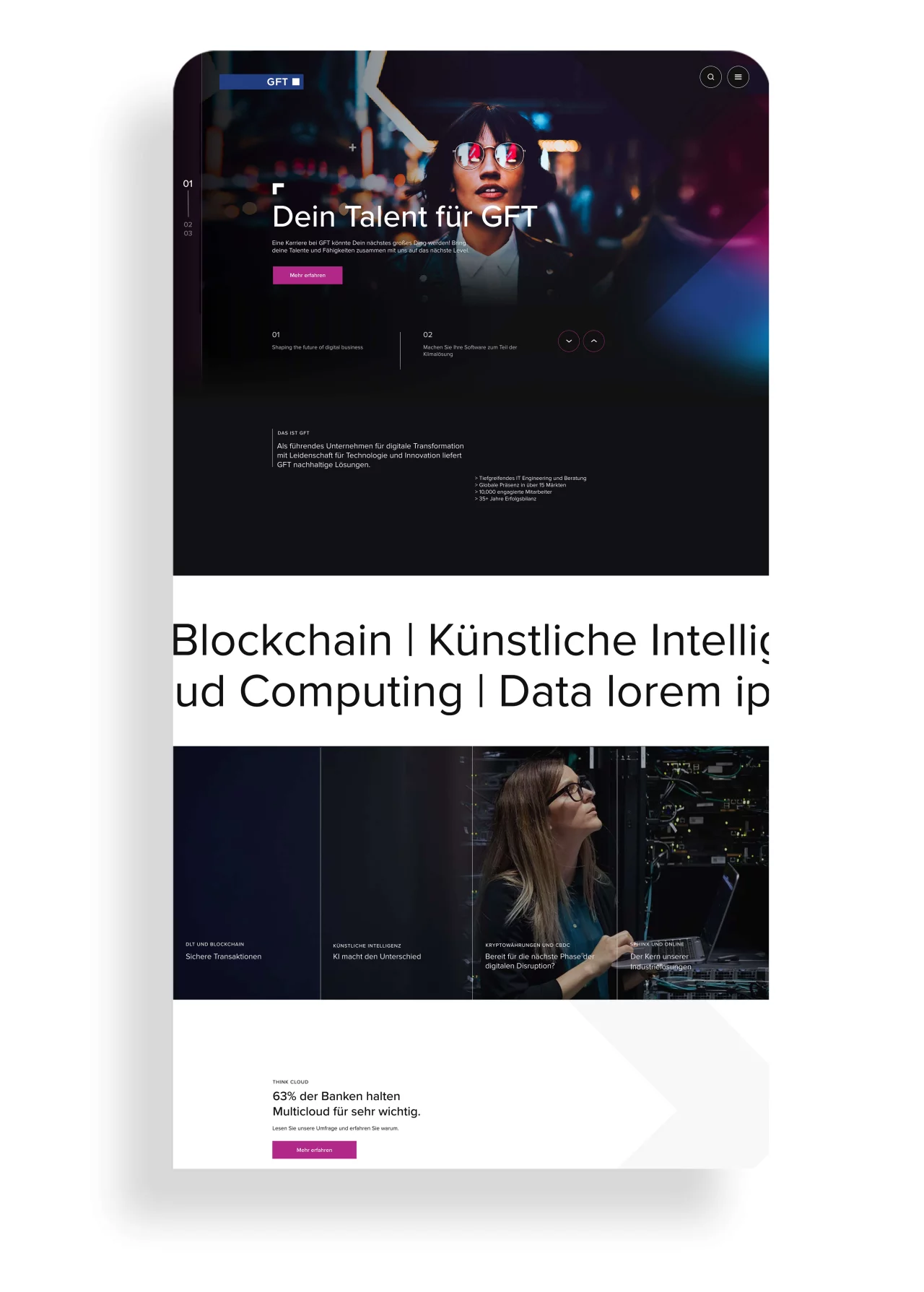
Eine nutzerfreundliche Struktur der Inhalte, die zur Conversion-Optimierung und einem verbesserten Nutzerfluss führt: Das war das Ziel des GFT Website Relaunch. Die Multi-Site Funktionalität haben wir über Magnolia CMS abgedeckt. Der Einsatz von Live Copy hält den redaktionellen Aufwand gering.

Challenge
Lösung
Challenge
GFT
Bestehende Brand Guidelines ins Web übersetzen
Styleguides sind in vielen Konzernen der Schlüssel für das Aussehen von Werbematerialien, Newslettern und Co. Ein einheitlicher Auftritt ist dabei das Ziel. Jedoch wird der Look im digitalen Kontext häufig nicht beachtet. Es gibt keine auf das Web ausgelegten Pattern Libraries oder Design Systeme. Ist das der Fall, müssen die Corporate Design Guidelines angepasst werden.
Lösung
Lemonize
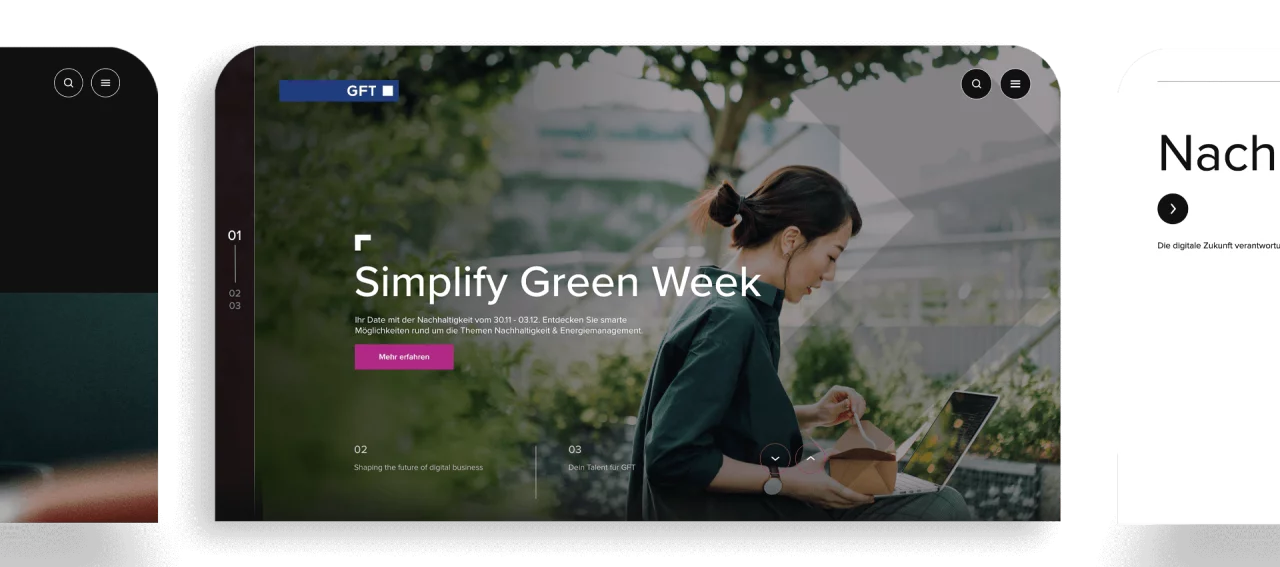
Globale Brand Guidelines für alle Unternehmenskanäle
Mithilfe bestehender Corporate Brand Guidelines leiten wir die Styles von Web-Komponenten ab. So transformieren wie das Corporate Design in eine einheitliche Digital Experience. Durch die Entwicklung von Pattern Libraries können Autoren die Komponenten mit größtmöglicher Flexibilität einsetzen.
Challenge
GFT
Form follows function: Flexibilität in der Inhaltspflege für Redakteure
Ein einheitlicher Web-Auftritt mit optimalem Nutzerfluss ist besonders für große Konzerne mit länderspezifischen Seiten eine Herausforderung. Der redaktionelle Pflegeaufwand ist enorm. Aus diesem Grund wird oft die Anzahl der CMS-Komponenten für die Website minimiert, um die Einhaltung eines einheitlichen Corporate Web-Auftritts zu gewährleisten. Die Folge: Eingeschränkte Flexibilität für Redakteure beim Aufbau von Pages.
Lösung
Lemonize
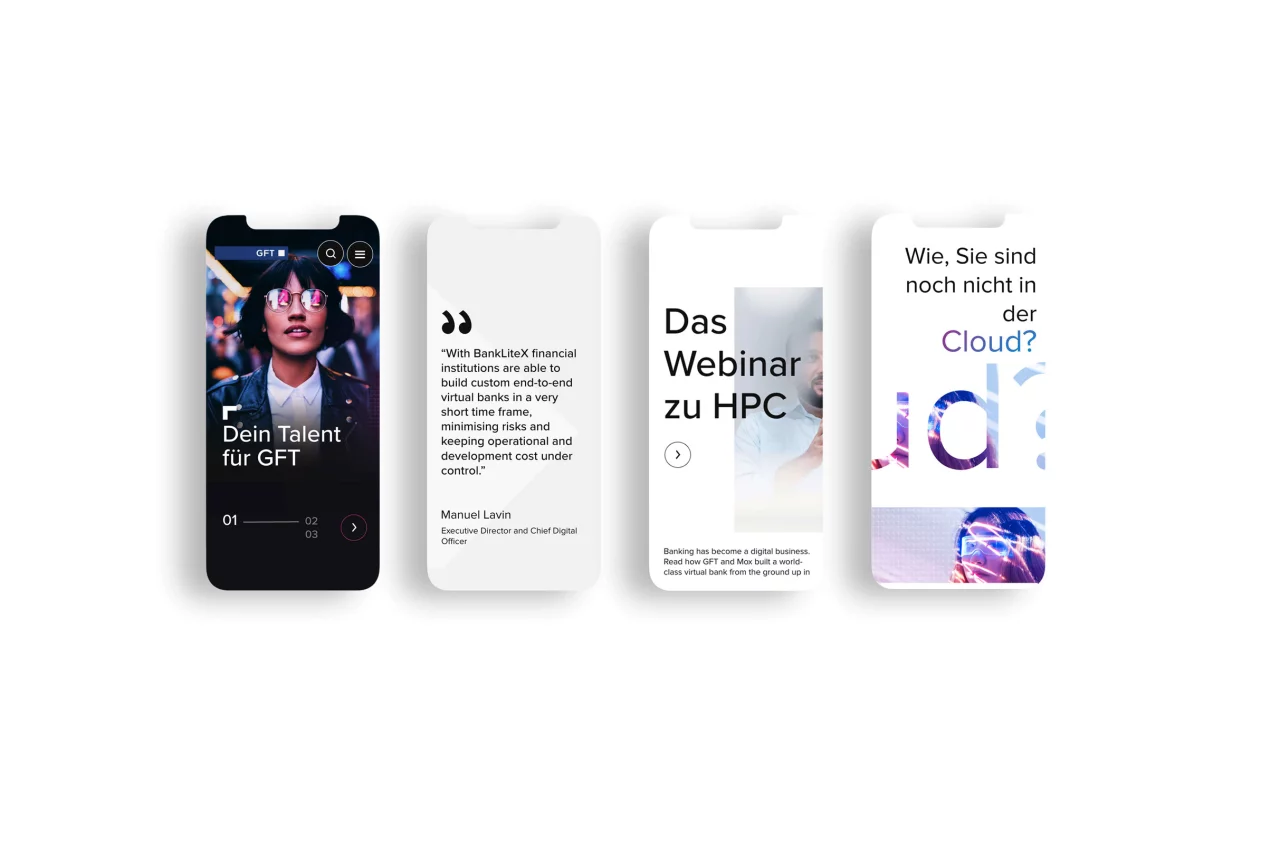
Nur 1 Klick: Mehr Gestaltungsfreiheit für Redakteure
Wir haben für unseren Kunden GFT eine globale Teaser-Lösung auf Basis von Magnolia CMS entwickelt. Die Lösung ermöglicht die flexible Erstellung länderspezifischer Seiten, während redaktioneller Aufwand gering gehalten wird.
Mithilfe von variablen Teasern, die als Singular- und Plural-Teaser in light oder dark Versionen wählbar sind, können Redakteure das Layout mit minimalen Aufwand an den Content anpassen. Die Teaser Systematik ermöglicht ein flexibles Section-Design je nach Inhalt.
Challenge
GFT
Fehlende Aktualität des Contents
Unternehmen müssen mediale Inhalte heutzutage schnell anpassen und ausspielen. Oft sind zudem Anpassung an Marktspezifika notwendig. Diese nehmen viel Zeit in Anspruch. Aufgrund des redaktionellen Aufwands werden Inhalte oft nur träge aktualisiert, wodurch die Aktualität des Contents leidet.
Lösung
Lemonize
Schnelle und einfache Pflege durch Live Copy
Über das Magnolia Feature Live Copy können ähnliche Inhalte komplexer Multi-Site-Installationen einfach vom Autor verwaltet werden. Die Live Copies der Masterseite ermöglichen es, Änderungen vom Master direkt in die Seite der Live Copy zu übertragen. Manuelle Anpassungen ähnlicher Seiten werden so redundant. Live Copies können individuell geändert werden und sind vor Master-Änderungen geschützt.

Die neue Informationshierarchie der GFT Webseite führt zu einer nutzerfreundlichen Struktur der Inhalte. Unsere Teaser-Lösung ermöglicht die flexible Gestaltung des Contents.
Durch die Integration spezifischer Apps in Magnolia CMS bilden wir hochqualitative semantische Daten, die global verwendet werden können. Die Integration automatischer Pull-Komponenten ermöglichen die schnelle und einfache Erstellung von Übersichten. In der Umsetzung verwenden wir Tailwind, ein utility-first CSS-Framework. Das ermöglicht uns eine mobile-first Herangehensweise und eine schnelle Umsetzung.
Projektdauer
7
Monate
Anzahl Sites
18
Sites
Internationalität
8
Sprachen
Flexibilität
35+
Teaser Varianten


Skills
Lemonize Know-How